
สวัสดีครับ บทความนี้เป็นบทความที่ 6 แล้วนะครับ ที่ผมจะมาเขียน ในซีรีย์ Learn 30 Android Libraries in 30 days
สำหรับบทความทั้งหมด อ่านได้จากด้านล่างครับ
- Day 1 : AndroidStaggered Grid
- Day 2 : Paralloid
- Day 3 : Retrofit
- Day 4 : SwipeRefreshLayout
- Day 5 : Android GraphView
- Day 6 : Holo Color Picker
- Day 7 : Android Async Http
- Day 8 : Crashlytics
- Day 9 : Butter Knife
- Day 10 : Android Annotations
- Day 11 : DateTimePicker
- Day 12 : Circular Progress Button
- Day 13 : ViewPager
- Day 14 : ViewPagerIndicator
- Day 15 : FadingActionBar
- Day 16 : AutofitTextView
- Day 17 : SwipeListView
- Day 18 : ShowcaseView
- Day 19 : GreenDAO
- Day 20 : AndroidViewAnimation
- Day 21 : ActiveAndroid
- Day 22 : Twitter4J
- Day 23 : ListViewAnimations
- Day 24 : AndEngine
- Day 25 : EazeGraph
- Day 26 : Cardslib
- Day 27 : AdapterKit
- Day 28 : WeatherLib
- Day 29 : FlatUI
- Day 30 : Android Firebase
สำหรับวันนี้ขอนำเสนอเรื่อง Holo Color Picker
Holo Color Picker คืออะไร?
Holo Color Picker เป็น Library ที่เอาไว้โชว์ Dialog สำหรับเลือกสี ใช้ได้กับ View ทุกอย่าง ตั้้งแต่ TextView, Button ยัน Layout จุดเด่นของมันคือ ไม่ได้เลือกสีอย่างเดียว สามารถปรับแต่ง Opacity ได้ สำหรับ Document อ่านได้จากหน้า Github ของ Library ได้เลย Holo Color Picker on Github

Installaton
ในส่วนขั้นตอนการติดตั้ง เปิดไฟล์ build.gradle เพิ่ม dependency นี้ลงไป
dependencies { compile 'com.larswerkman:HoloColorPicker:1.4'}Getting Started
ก่อนเริ่มโปรเจ็ค หากใครได้อ่าน Document หน้าเว็บ ก็จะเจอตัวอย่าง และวิธีการใช้ ซึ่งมันไม่มีอะไรซับซ้อนเลย แค่สร้างไฟล์ Layout และก็เรียกใช้จากคลาส เหมือนการ findViewById() View อื่นๆ
ส่วน Listener ของมันจะมีด้วยกันคือ
OnValueChangeListener: สำหรับ Listener เมื่อ color มีการเปลี่ยนค่าOnOpacityChangeListener: สำหรับ Listener เมื่อ Opacity (ค่าความโปร่งใส) มีการเปลี่ยนค่าOnSaturationChangeListener: สำหรับ Listener เมื่อ Saturation (ความบริสุทธิ์ของสี)
เริ่มสร้างโปรเจ็คเลย โดย ผมจะใช้ 3 ไฟล์คือ HoloColorPickerActivity.java, activity_holo_color.xml และไฟล์ dialog.xml สำหรับเอาไว้แสดง Dialog ให้เลือก Color เมื่อกดปุ่ม Button
สำหรับตัวอย่าง เป็นแบบง่ายๆคือ สามารถเปลี่ยนพื้นหลัง Background ของแอพ โดยการเลือก Holo Color Picker
ขั้นแรก ก็เพิ่ม xml สำหรับไฟล์ acitivty_holo_color.xml เป็นแบบนี้
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:id="@+id/linear_layout" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent">
<Button android:id="@+id/button_pick_color" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="24dp" android:text="@string/pick_color"/>
</LinearLayout>ส่วนไฟล์ dialog.xml เป็นแบบนี้
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent">
<com.larswerkman.holocolorpicker.ColorPicker android:id="@+id/picker" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<com.larswerkman.holocolorpicker.SVBar android:id="@+id/svbar" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<com.larswerkman.holocolorpicker.OpacityBar android:id="@+id/opacitybar" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
</LinearLayout>และไฟล์ HoloColorPicker.java มีแค่นี้ (มีแค่ setContentView() อย่างเดียว)
package com.devahoy.learn30androidlibraries.day6;
import android.os.Bundle;import android.support.v7.app.ActionBarActivity;
import com.devahoy.learn30androidlibraries.R;
public class HoloColorPickerActivity extends ActionBarActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.day6_activity_holo_color); }}จากนั้น setListener() ให้กับ Button ซะ เพื่อเปิด Dialog ดังนี้
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { openDialog(); }});และเพิ่มเมธอด openDialog()
private void openDialog() { AlertDialog.Builder builder = new AlertDialog.Builder(this); LayoutInflater inflater = getLayoutInflater();
final View view = inflater.inflate(R.layout.day6_dialog, null); builder.setView(view);
// Color picker go here.
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {
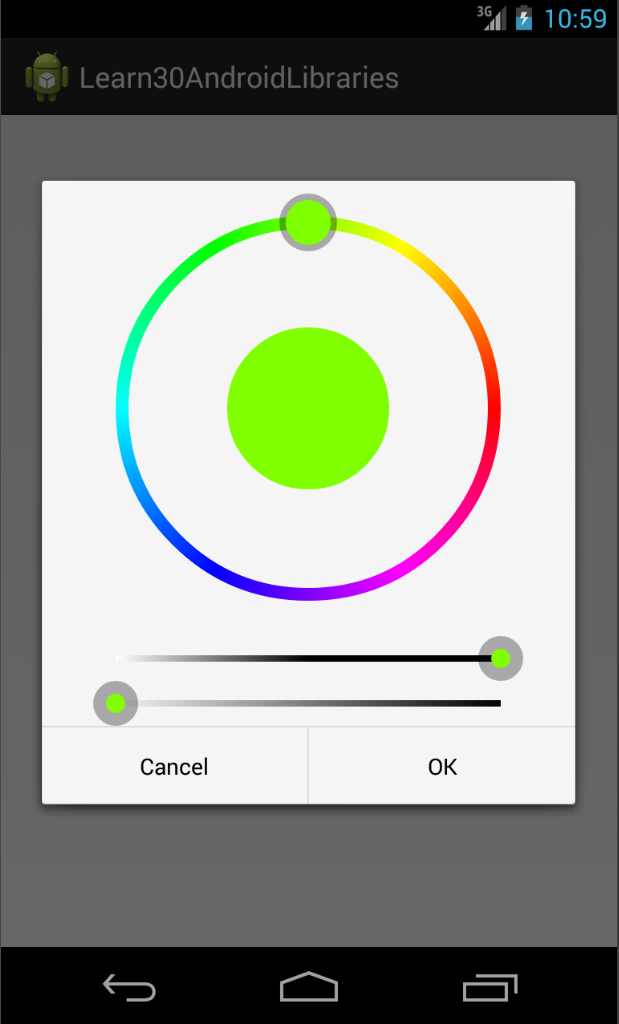
} }); builder.setNegativeButton("Cancel", null); builder.show();}ทดสอบรันโปรแกรม แล้วลองเปิด Dialog ดู ได้ดังภาพ (จะเห็นว่าเลือก Color อะไรได้แล้ว แต่ว่าเรายังไม่ได้ setListener ให้มัน ทำให้มันยังไม่สมบูรณ์)

ต่อมา ได้เวลาทำ Listener กันแล้ว เริ่มเขียนโค๊ด ที่ผมคอมเม้นไว้นะครับ // Color picker go here.
final ColorPicker picker = (ColorPicker) view.findViewById(R.id.picker);SVBar svBar = (SVBar) view.findViewById(R.id.svbar);OpacityBar opacityBar = (OpacityBar) view.findViewById(R.id.opacitybar);
picker.addOpacityBar(opacityBar);picker.addSVBar(svBar);
picker.setOnColorChangedListener(new ColorPicker.OnColorChangedListener() { @Override public void onColorChanged(int i) { mLinearLayout.setBackgroundColor(picker.getColor()); }});ด้านบนเป็นแค่การเชื่อม View ที่ประกาศไว้ใน xml จากนั้นก็ใช้ ColorPicker ทำการ addSVBar() และ addOpacityBar() เพื่อทำการ setOnColorChangedListener() ทีเดียวครับ ไม่อย่างงั้นก็ต้องสั่ง setListener() แยกต่างหาก
เมื่อมีการเปลี่ยนสีของ color picker ก็ให้ setBackgroundColor() เป็นสีที่เลือกครับ ส่วน mLinearLayout ได้มาจาก
private LinearLayout mLinearLayout;
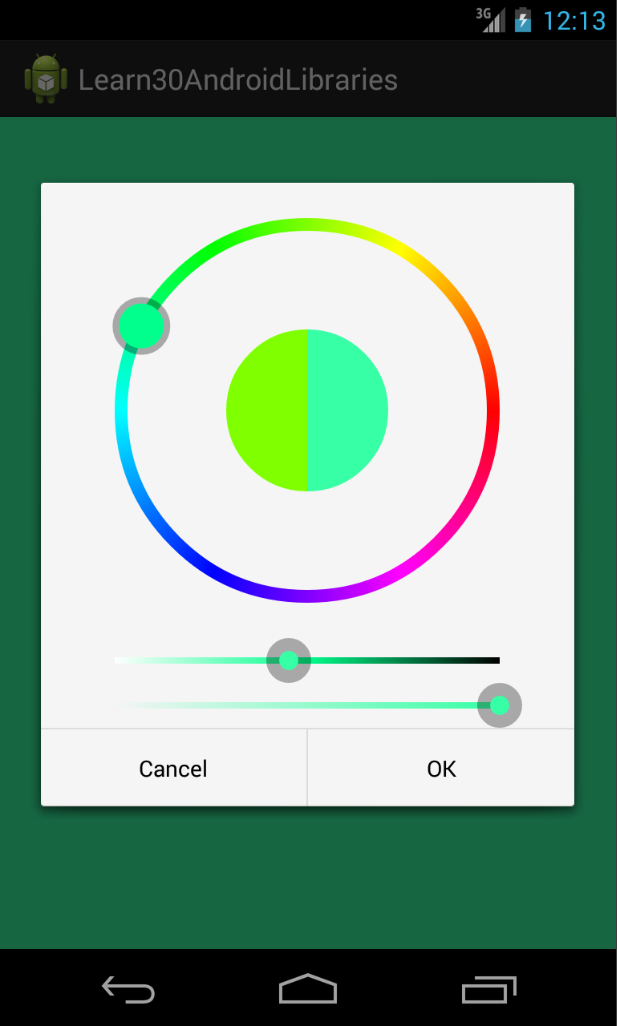
@Overrideprotected void onCreate(Bundle savedInstanceState) { ... mLinearLayout = (LinearLayout) findViewById(R.id.linear_layout); ...}สุดท้ายลองรันโปรแกรม แล้วลองเปลี่ยนสี Color Picker ไปเรื่อยๆ สีของ Linear Layout ก็จะเปลี่ยนตามครับ

จบละครับ สำหรับ Library อันนี้ ไม่รู้จะเขียนอะไรต่อ เพราะมันก็มีแค่นี้จริงๆ เอาไว้แค่ Color Picker ก็จะได้ค่าสีเป็น int แล้วจะเอาไปทำอะไรก็ตามสะดวกครับ
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


